Your region's website homepage should provide an overview of features and services that support user needs, drive actions and convey MetLife's global brand promise of Navigating Life Together.
Templates
Category Page
Type - Using Tile Components
The category page gives users a section overview, allowing them to understand the section’s scope and find important details, products, and services clearly and quickly. It also helps organize and prioritize a section’s offerings.

Live Examples
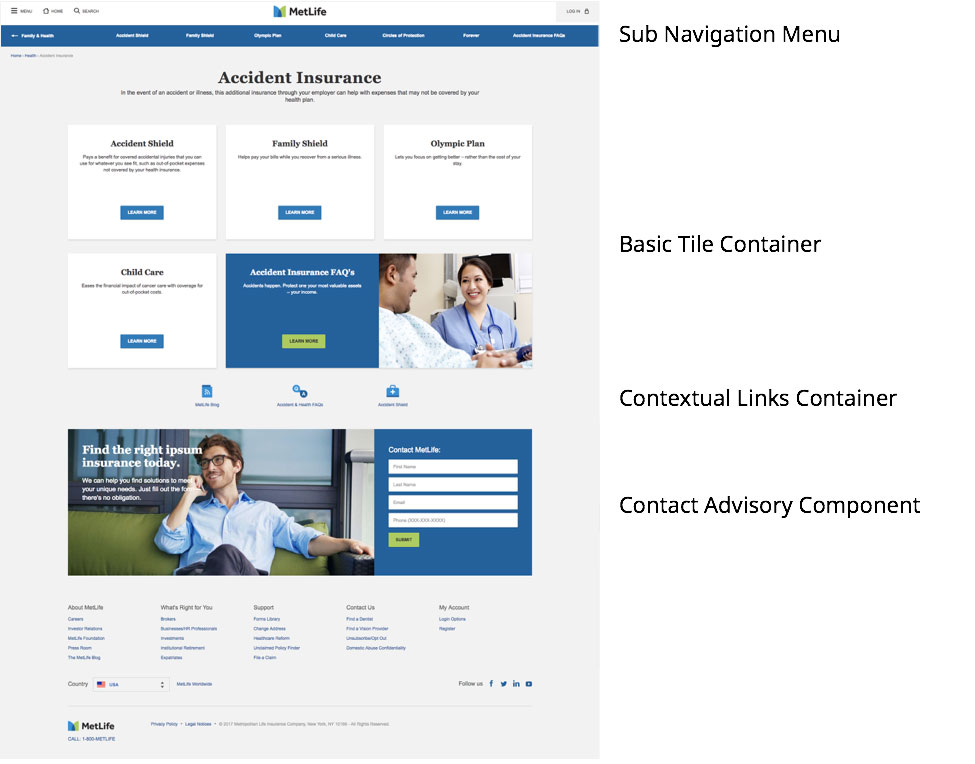
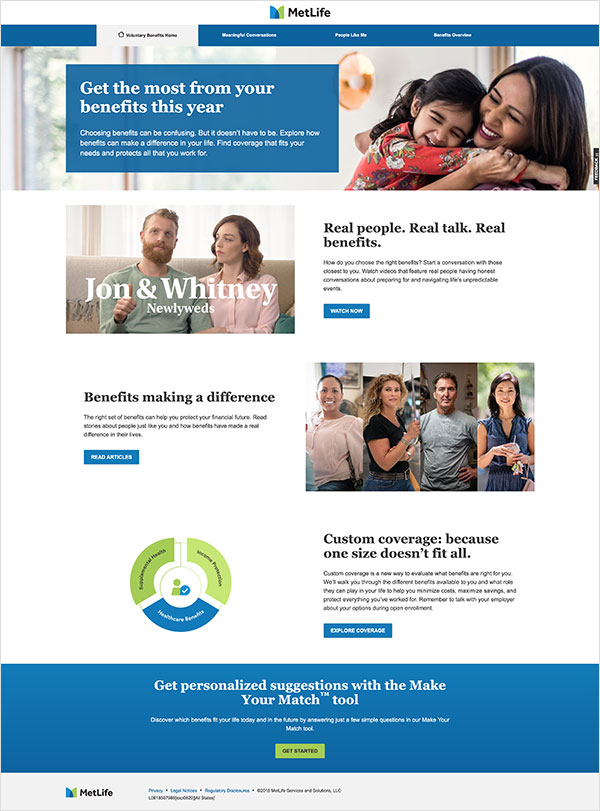
Subcategory Page
Type 1 - Using Basic Tiles
The subcategory page gives users a sub section overview. Instead of using the category page template, the subcategory template can be used.
Introduce the entire range of product lineup using a product tile (or a comparison table). Navigate users to a specific product page or provide supports they are looking for. Introduce feature products/services.

Live Examples
Subcategory Page
Type 2 - Leveraging Superhero, Content Banner, Grouped List
Leveraged the newer components(superhero, content banner, grouped list), brand design, photography, and content, to improve the user experience and drive conversion while elevating MetLife and the value of our brand.

Live Examples
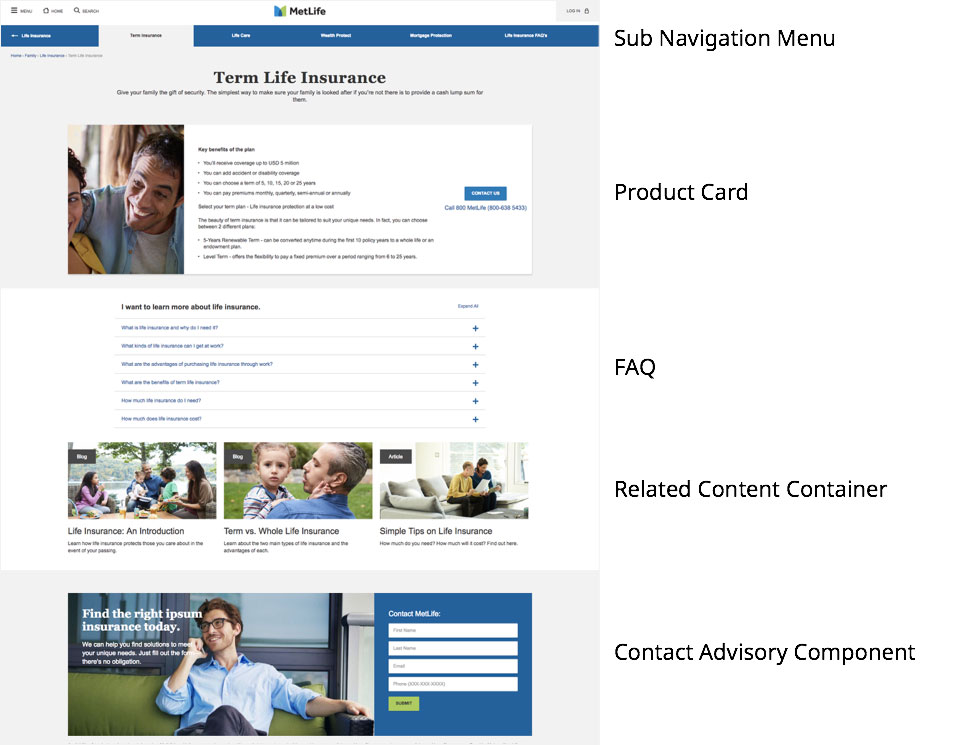
Product Page
Type - Single Product
This product page is where a user learns about a specific MetLife product/service. Allow users to understand the product/service details clearly and quickly. Educate users about the product/service. Encourage users to take an intended action.

Live Examples
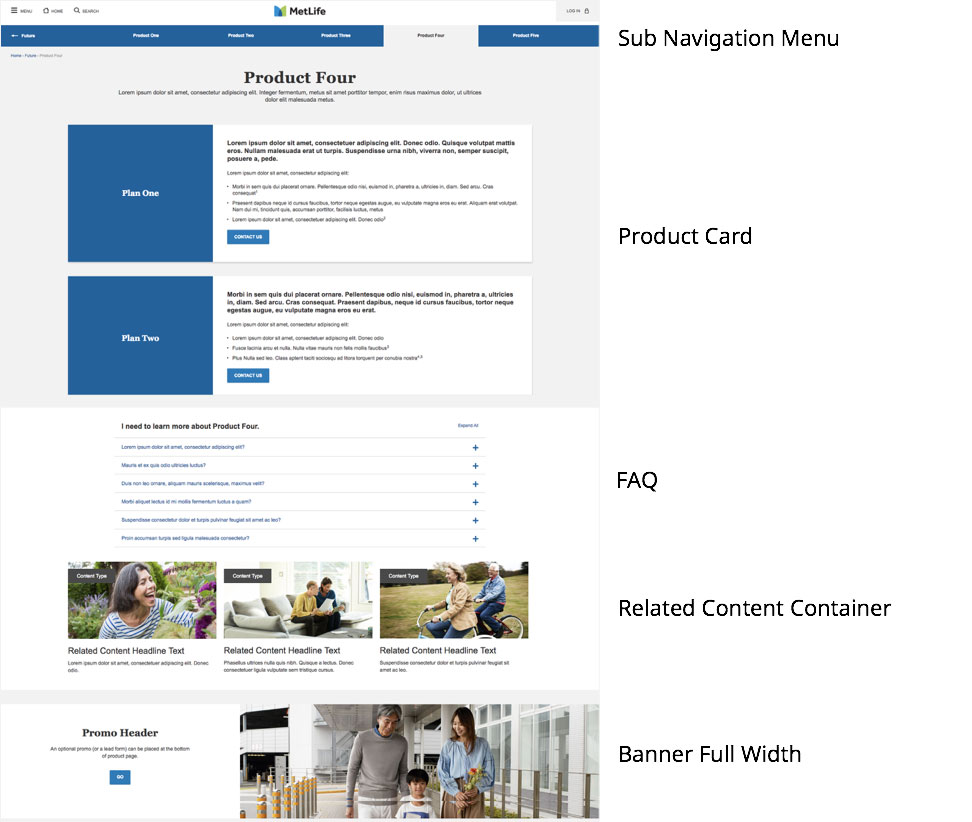
Product Page
Type - Multiple Cards
This product page is where a user learns about a specific MetLife product/service. Allow users to understand the product/service details clearly and quickly. Educate users about the product/service. Encourage users to take an intended action.

Live Examples
General Content
This page template is to be utilized as a blank template to create many predetermined layouts (ex: FAQ, Form Library, Search Results, Glossary, Privacy Policy, Newsroom) as well as freeform use of components to best display the content needed.
Press Article Page
Displays an individual news article.
Known defect: Can not render a sub navigation, page header title should be rendered with the section name ex.Newsroom, instead of the article title.
Live Examples
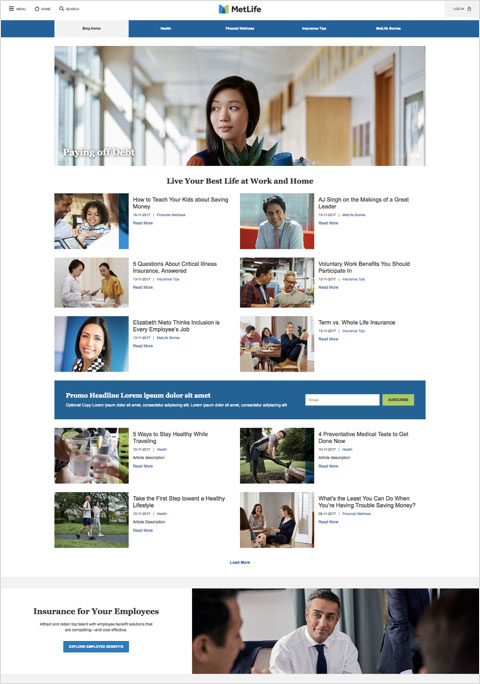
Blog
The blog has three primary templates:
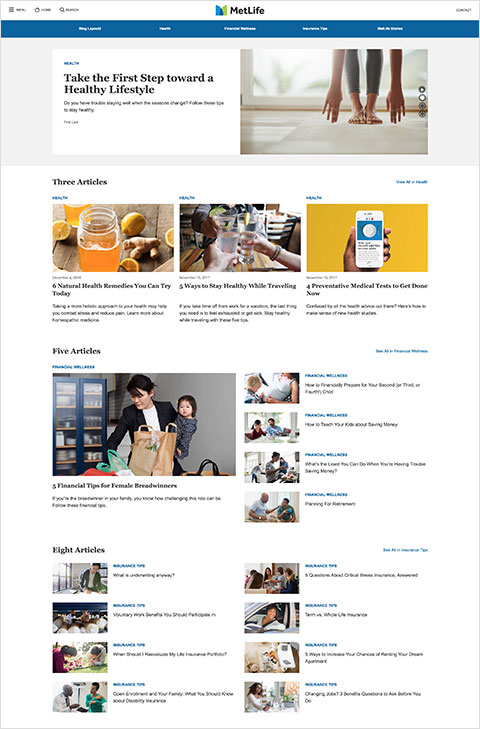
Blog Home Page: The blog home page will provide users with highlighted posts in a carousel and columned list format. |
||
Layout 1 |
Layout 2 |
|
 |
 |
|
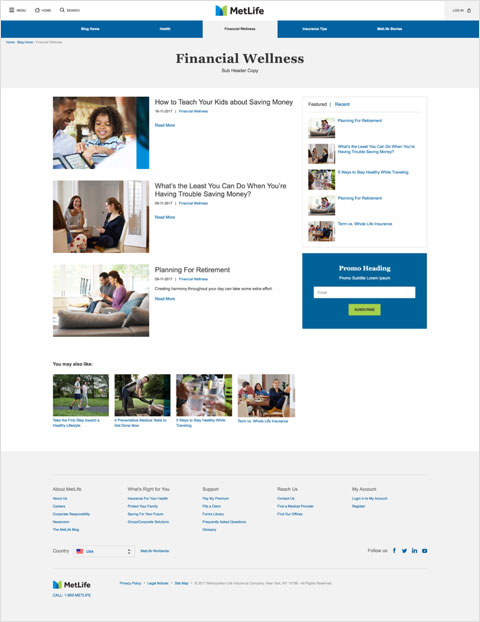
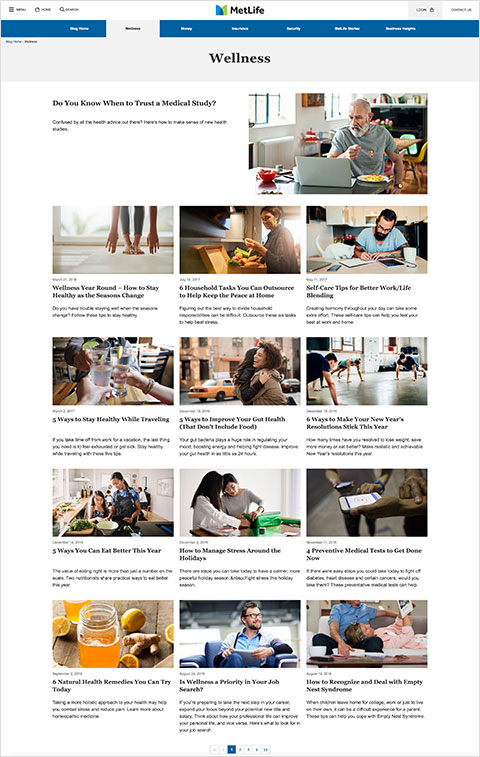
Blog Category Page: |
||
Layout 1 |
Layout 2 |
|
 |
 |
|
Blog Post Page: |
||
Layout 1 |
Layout 2 |
|
 |
 |
|
Live Examples
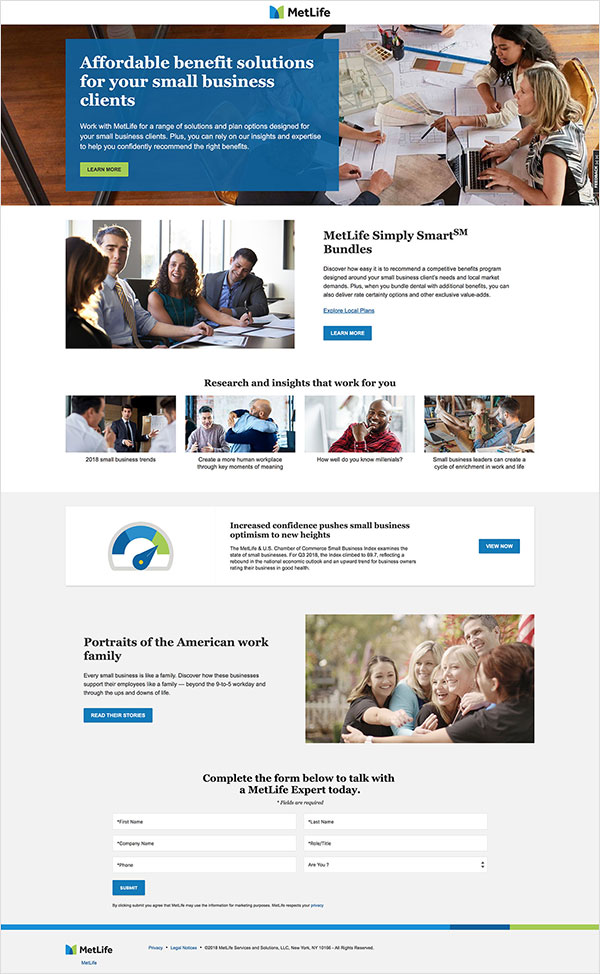
Campaign Page
With form in right rail or form at the bottom of page
A campaign page appears in response to clicking on a search engine search result or an online advertisement (web banner, email).
The landing page should display sales copy and/or branding message relating to the campaign. Landing pages are used for lead generation. The actions that a visitor takes on a campaign page determines conversion rate.
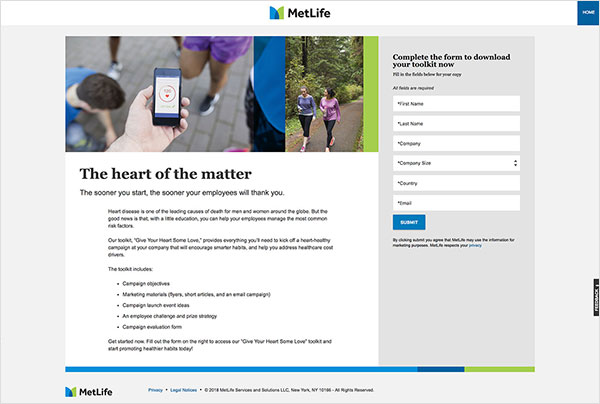
Campaign Page Layout Samples: The blog home page will provide users with highlighted posts in a carousel and columned list format. |
||
With form in the right rail |
With footer form |
|
 |
 |
|
Live Examples
- US - Campaign Page with right rail form
- US - Campaign Page with form at the bottom of page
- Superhero, Content Banner, Article Links, Skinny Banner and Footer Form
- MetLife Digital Asset Management system Landing Page
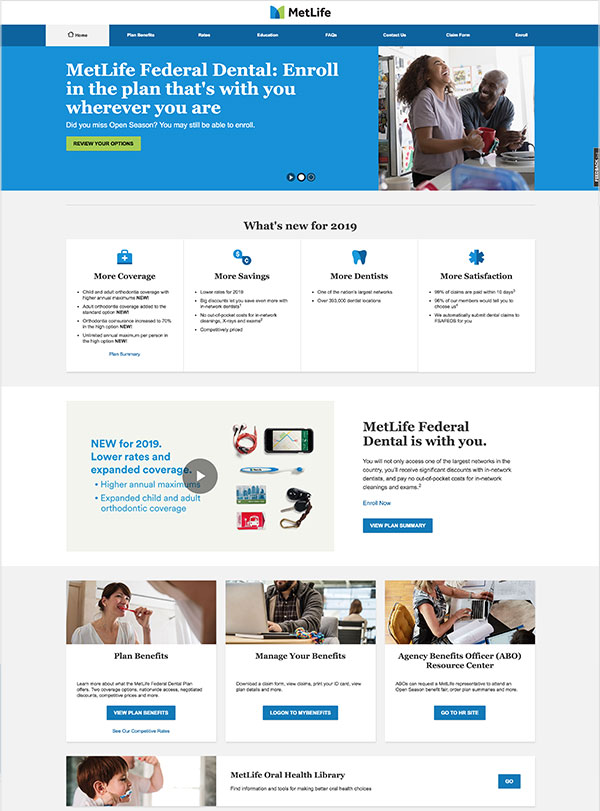
Microsites
The Reference Site includes two microsite templates, basic and advanced. The primary difference is the global navigation used by larger advanced microsite (10+ pages) versus smaller basic microsites (usually less than 10 pages) that are more campaign-focused.
Microsite Home - Hero |
Microsite Home - Superhero |
|
 |
 |

